Project Explanation:
Early in my role as a Front-End developer at Ipreo - I identified the need for a design system.
Ipreo had plans to streamline 50+ very different applications into a platform suite that provided a
consistent User Experience.
I began the process of understanding all of existing UI components and dependencies within our
applications. I considered this the "interface inventory" process. I then presented these results to the entire UX
team and engaged their individual domain knowledge to formulate a plan of action.
I was able to organically onboard several design system advocates during this planning stage. After we
had a solid plan of I action, I began doing internal roadshows with product and technology owners. The
plan gained momentum and became a centerpiece to each teams roadmaps. Getting this internal team
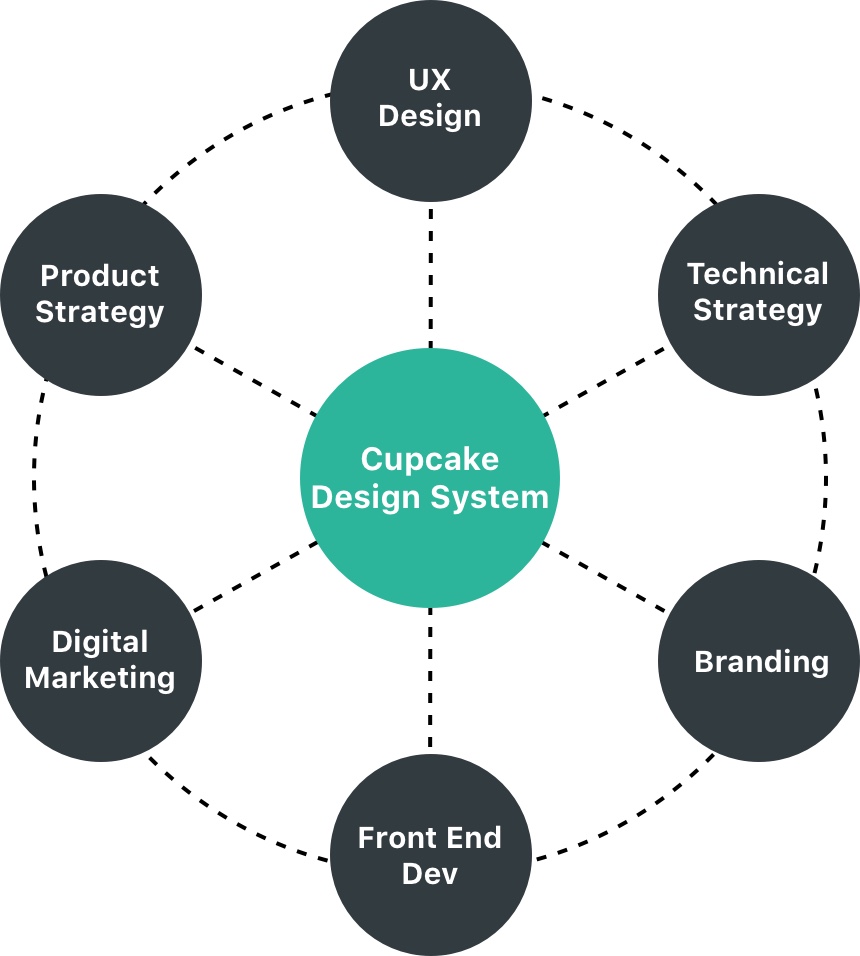
funded allowed me to move forward and build the solution we now know as "Cupcake"
Building the team.
To begin with I had to build an internal team using a small percentage of each designers time. This meant I needed to be extremely well organized when running meetings. I made sure the entire UX team as working together and we had consistent meetings across teams and with product owners in order to maintain a visible and deliverable roadmap.
Design Deliverables.
The first deliverable for the team was a shared design library.
We needed all designers to be working with the same design elements.
We also needed feedback and guidance on how to best support each persona a product team supported.
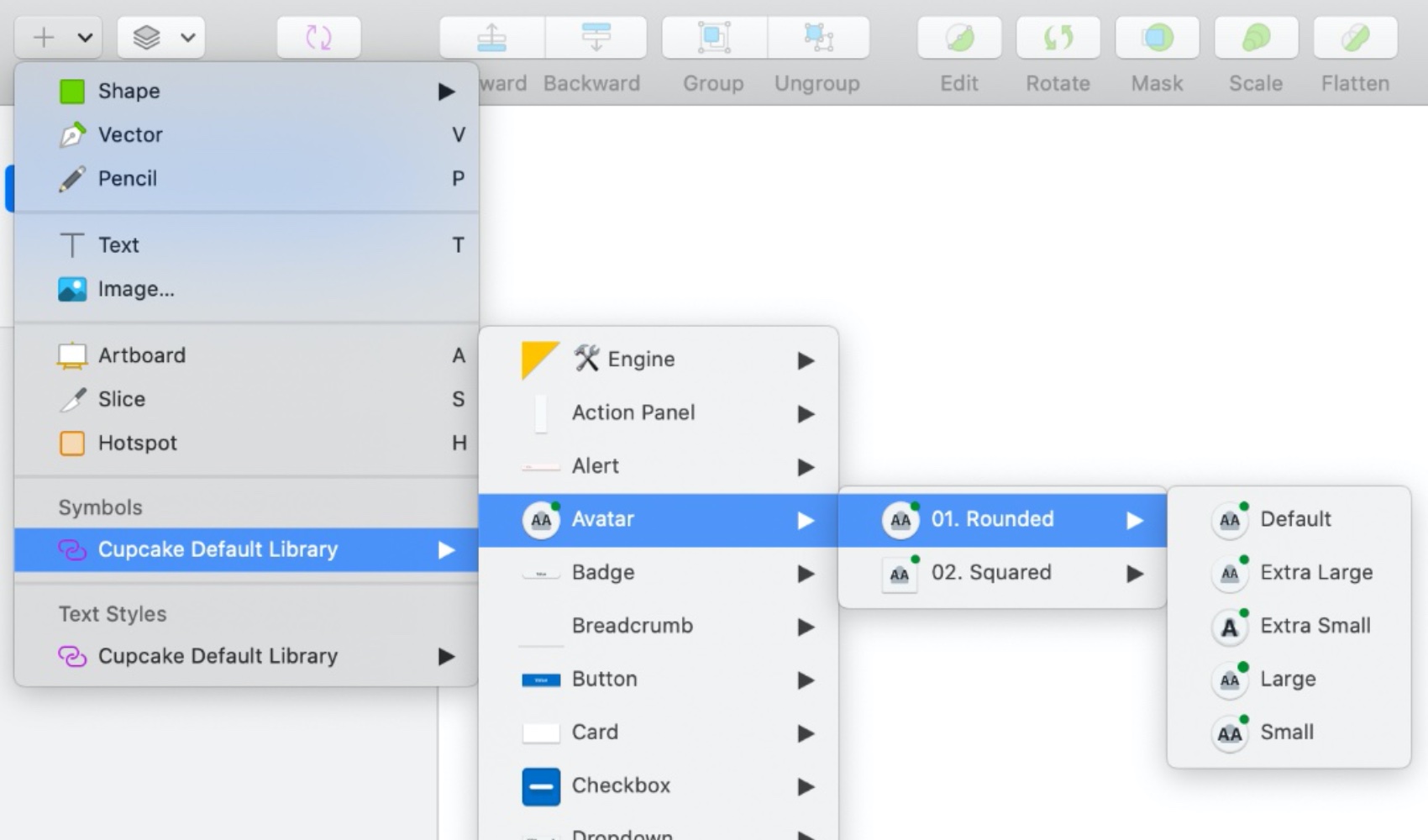
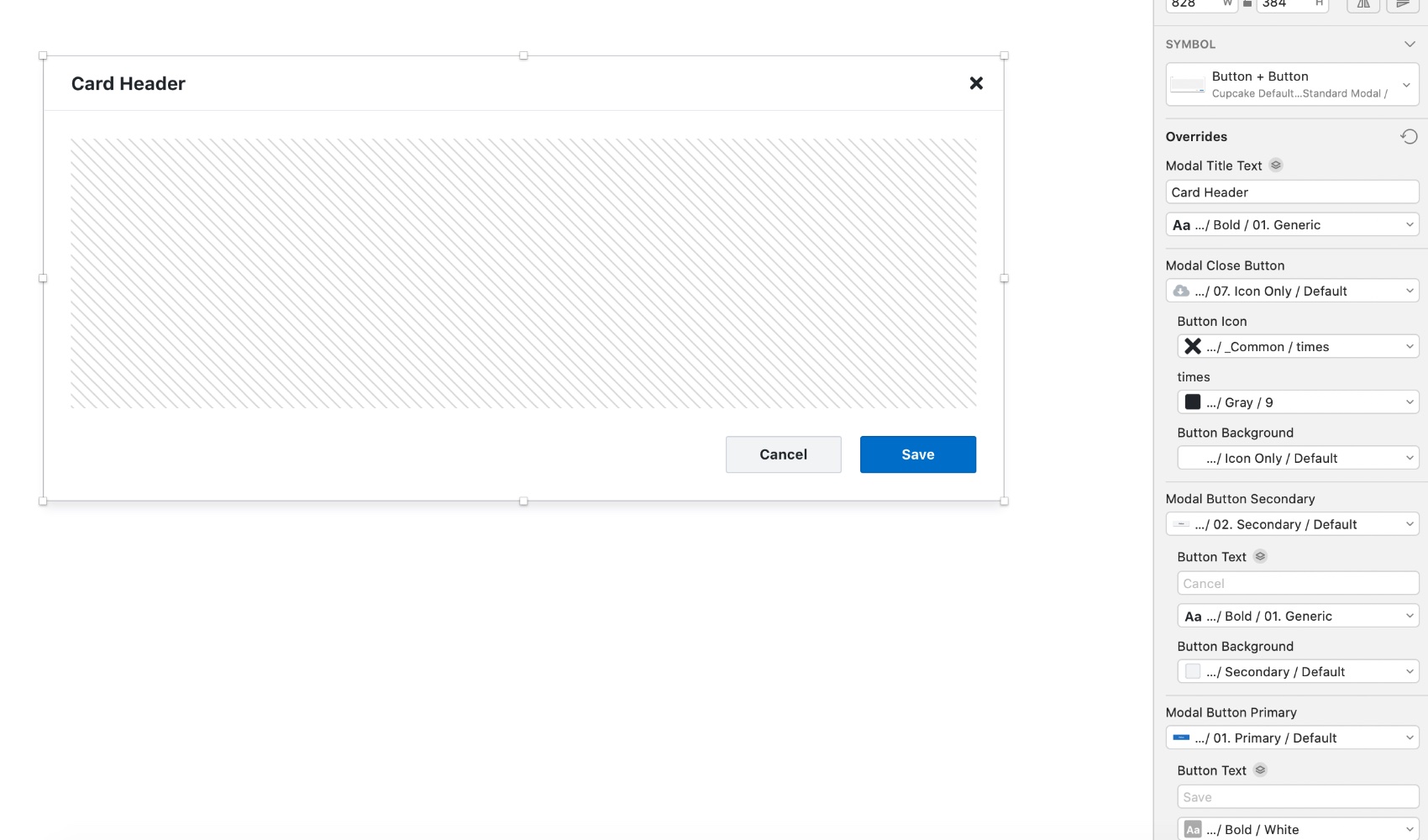
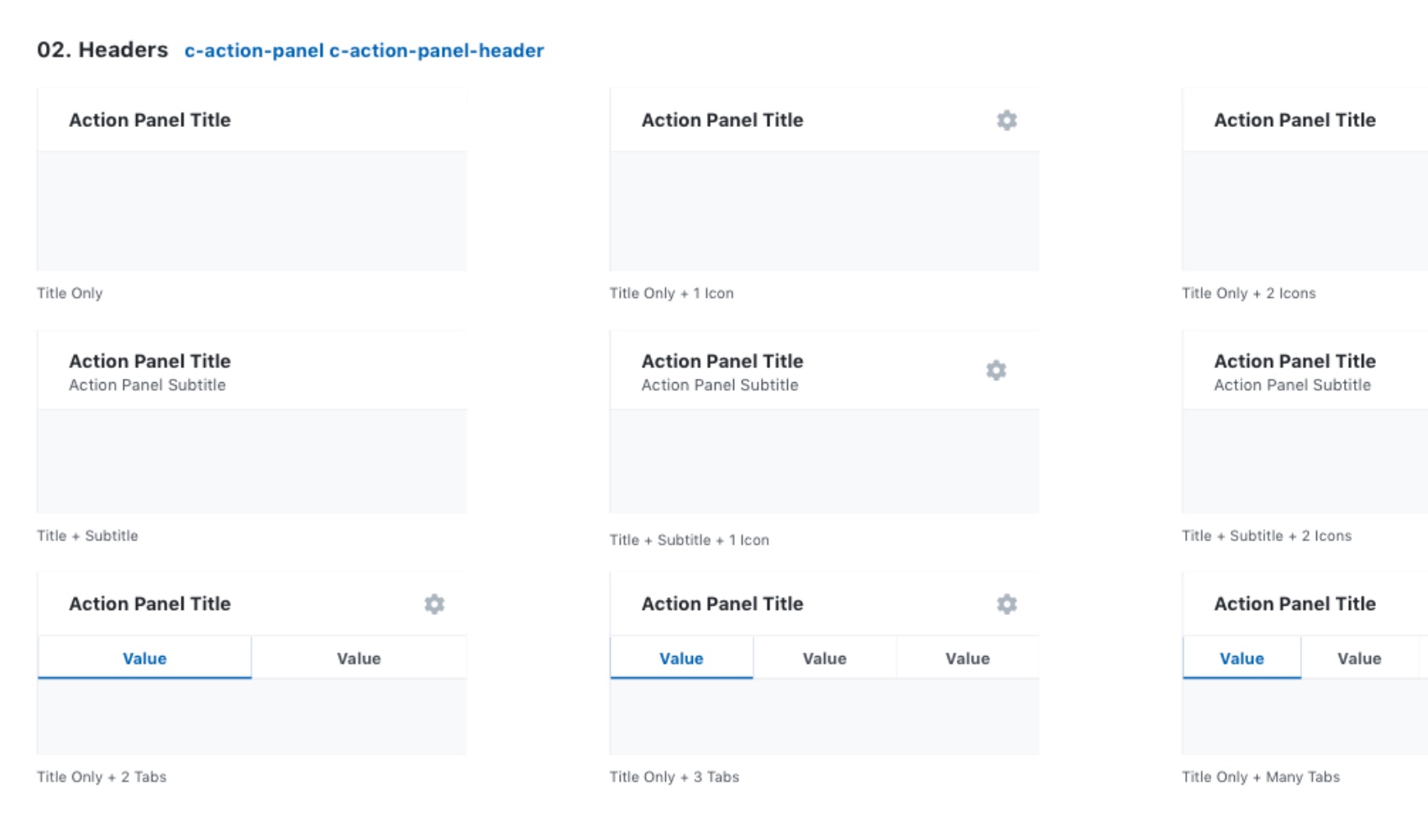
The tool of choice was Sketch.
While the library itself is internal and cannot be shared - these screens highlight some of the
features.
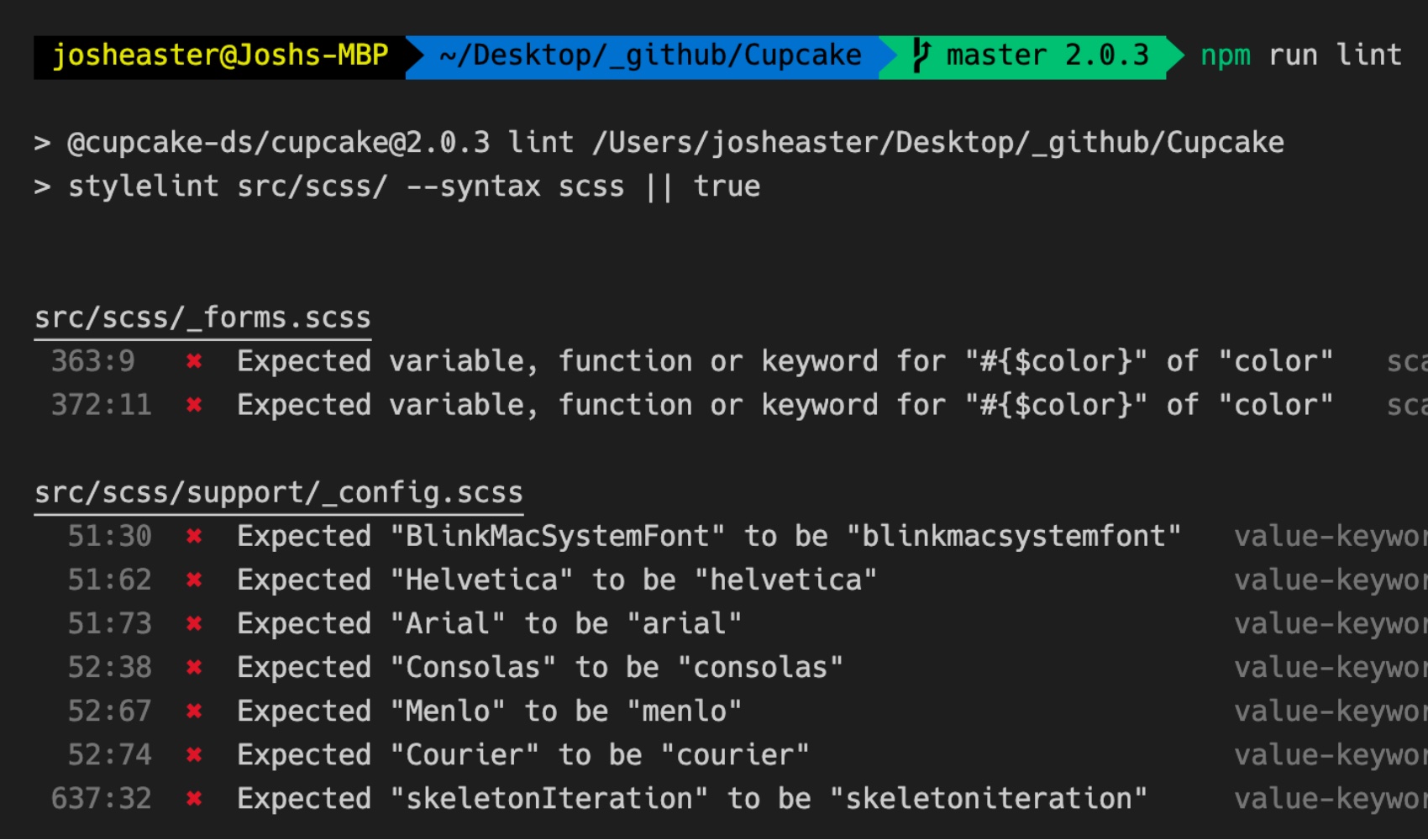
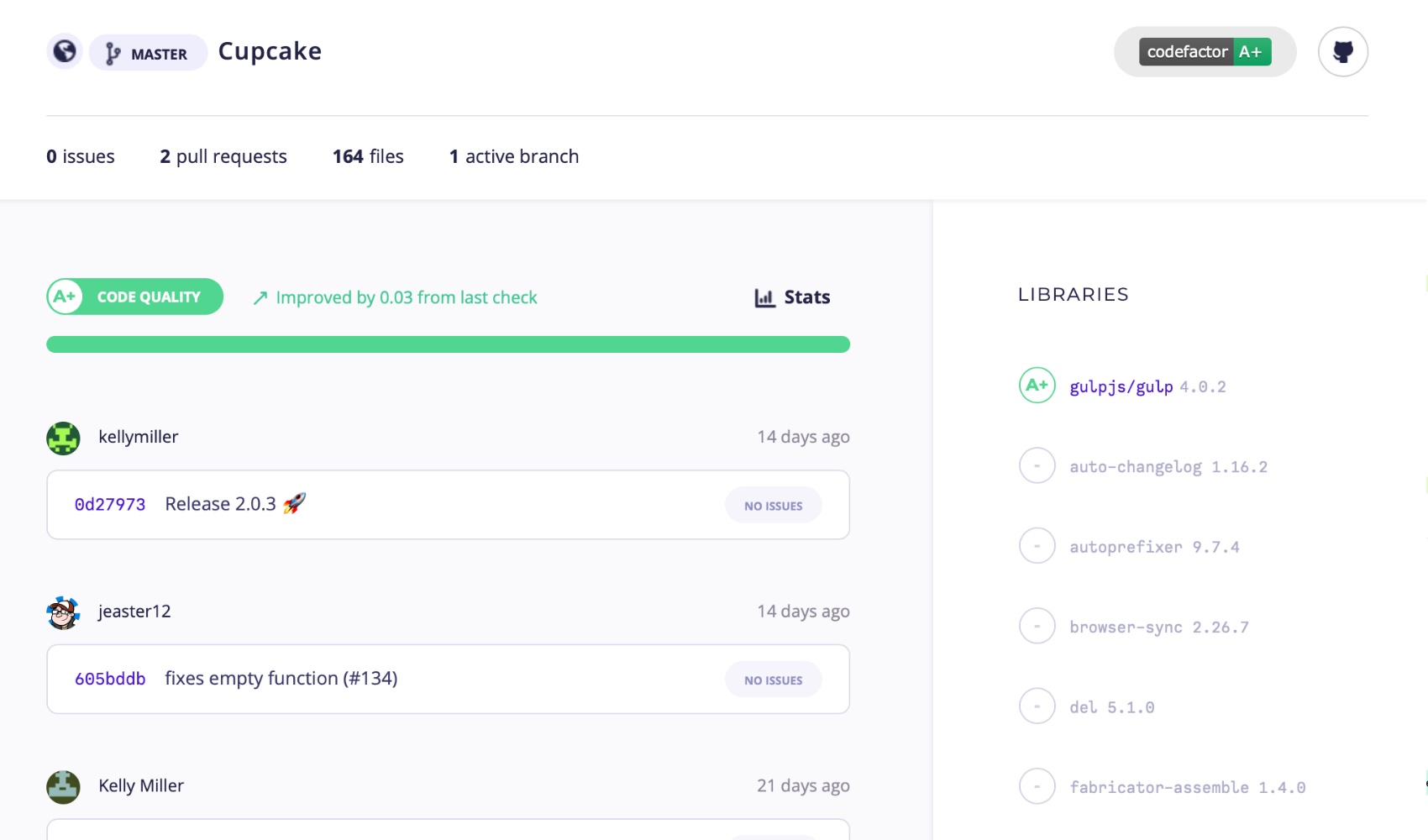
Code Deliverables.
While design decisions were being made and adopted, I started my teams sprints - building out the
core code.
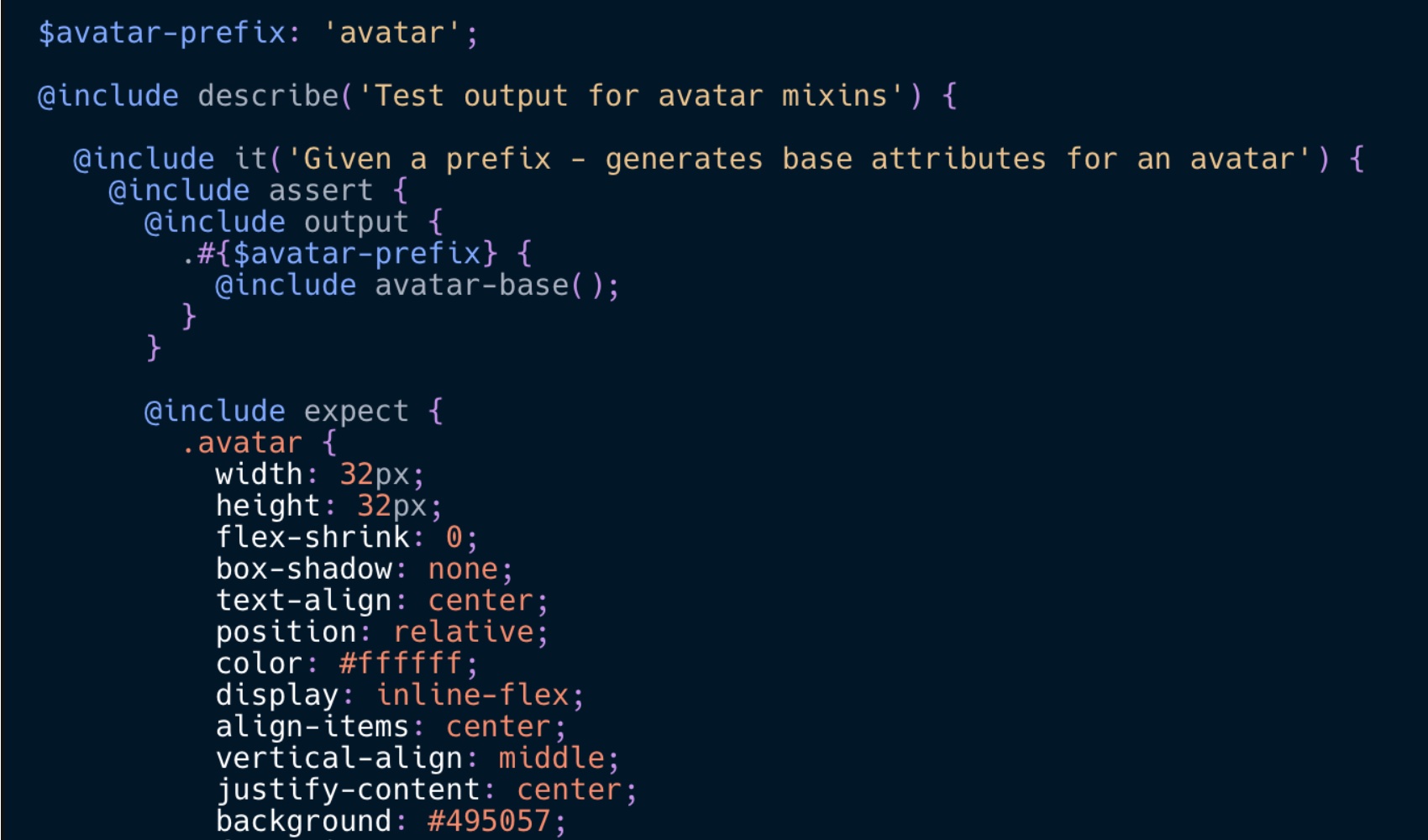
We first built the html/scss core. You can read more about that process here.
We have since started working on an angular library as well - affectionately named "Sprinkles" -
because duh.
You can learn more about sprinkles here.
Documentation Deliverables.
As we all know "If it isn't documented it didn't happen!".
So we needed to document and centralize all of these efforts.
We also needed a way to grow the library with larger patterns and page layouts.
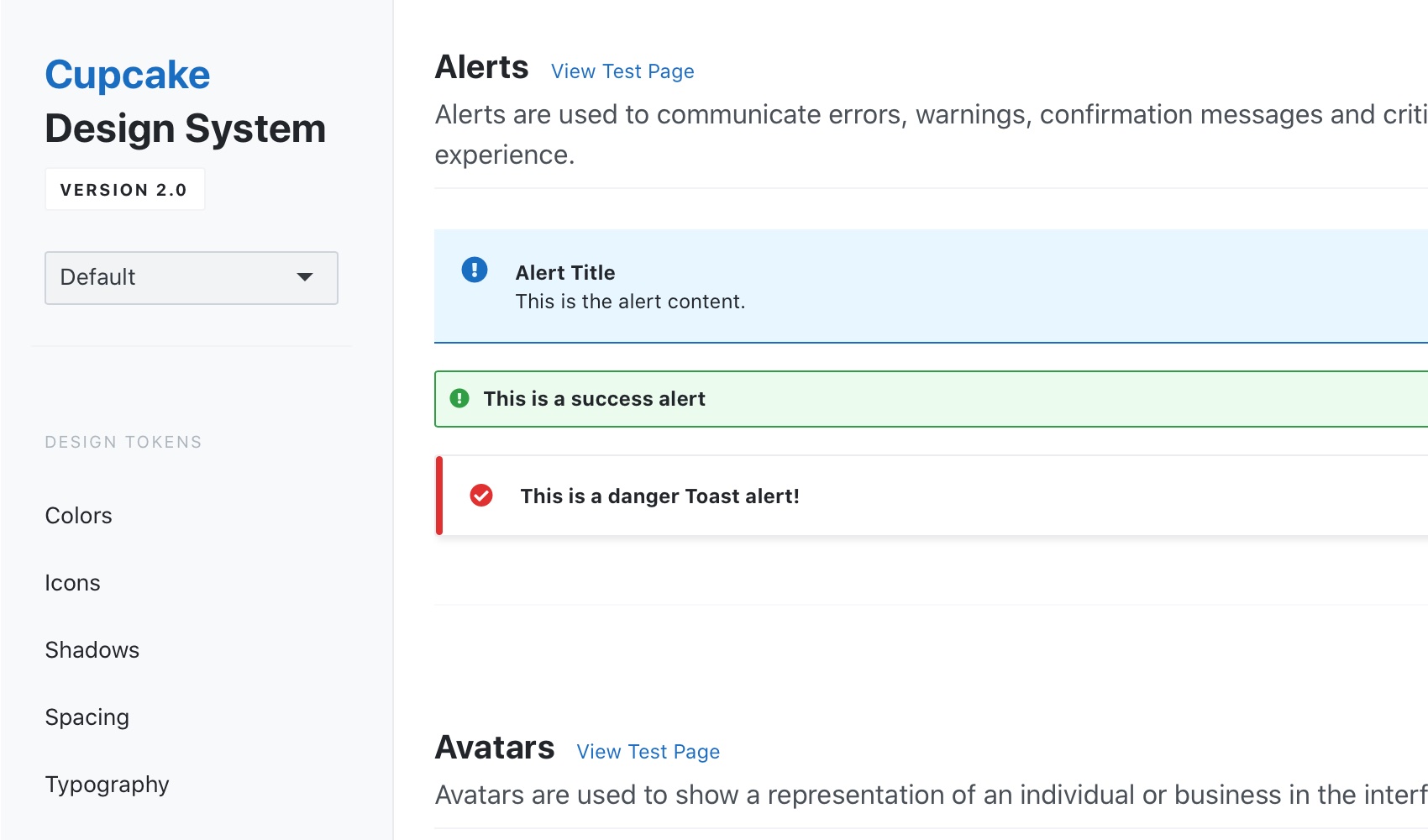
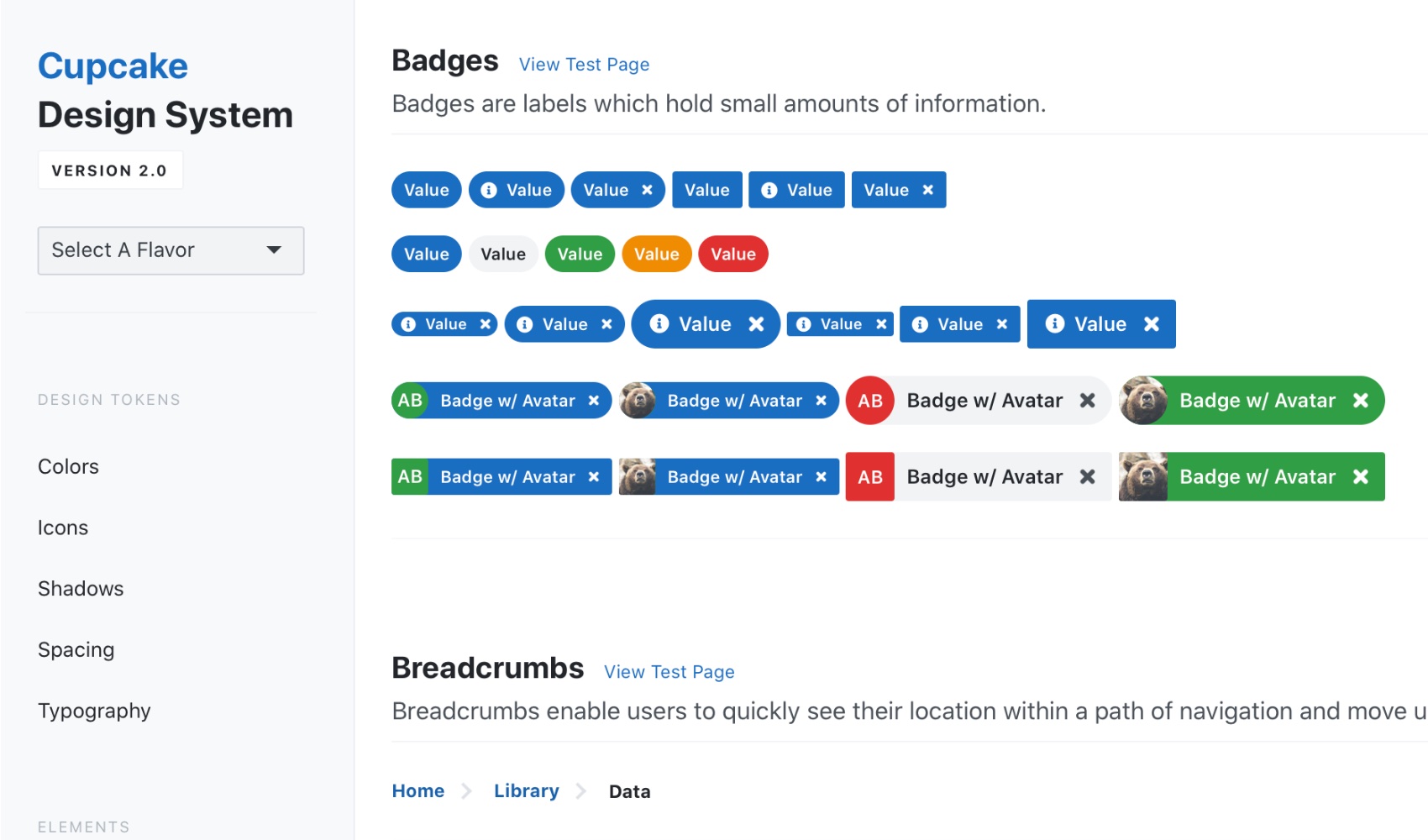
I built a jekyll documentation site that also embeds the angular library via Storybook.

Business Impact
- Single source truth for building User Interface
- Time and Money Savings
- Great increase in consistency
- Decrease maintenance and the spread of technical debt
- User Experience teams can focus on the user and not spec sheets
- Development teams can focus on features and not pixels
- Well defined and improved User Experience
Day to Day Impact
- Less, more productive meetings
- More alignment and better collaboration
- Change in company culture - Working smarter not harder
- Confidence that design will implemented correctly and effeciently
- Teams less overwhelmed with UI bugs or inconsistencies
In Summary.
The Cupcake Design System has been a great success.
Cupcake has provided consistency across applications that the company had never seen before.
Product Owners and Users are extremely happy with the amount of speed we have gained in delivering features.
Developers are thrilled to no longer concern themselves with a ton of small css bugs and designers are happy to see their designs delivered as intended.
Cupcake completely changed our company culture and brought design thinking to the center of everything we build.
No one approaches anything UX/UI related without thinking about Cupcake first.
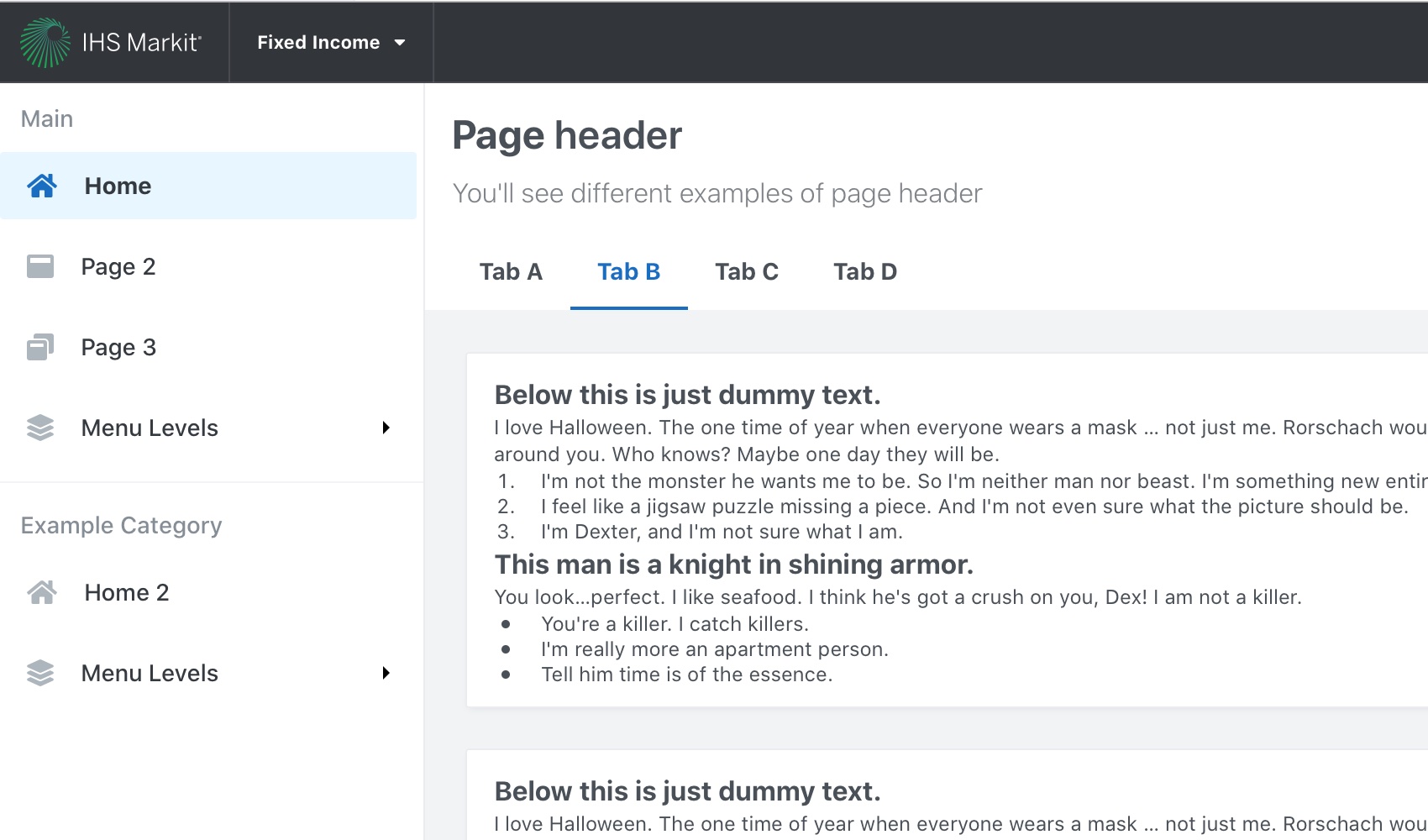
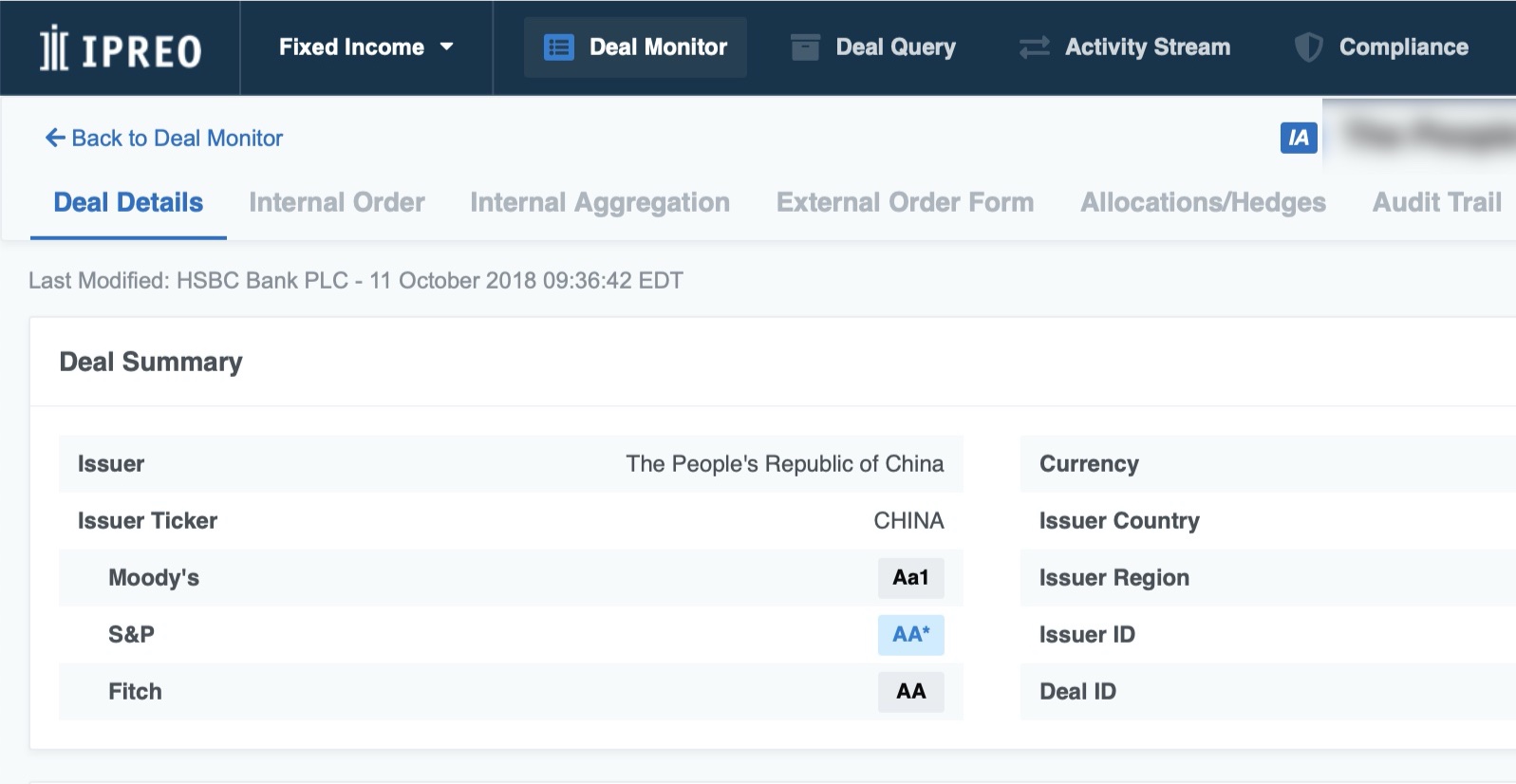
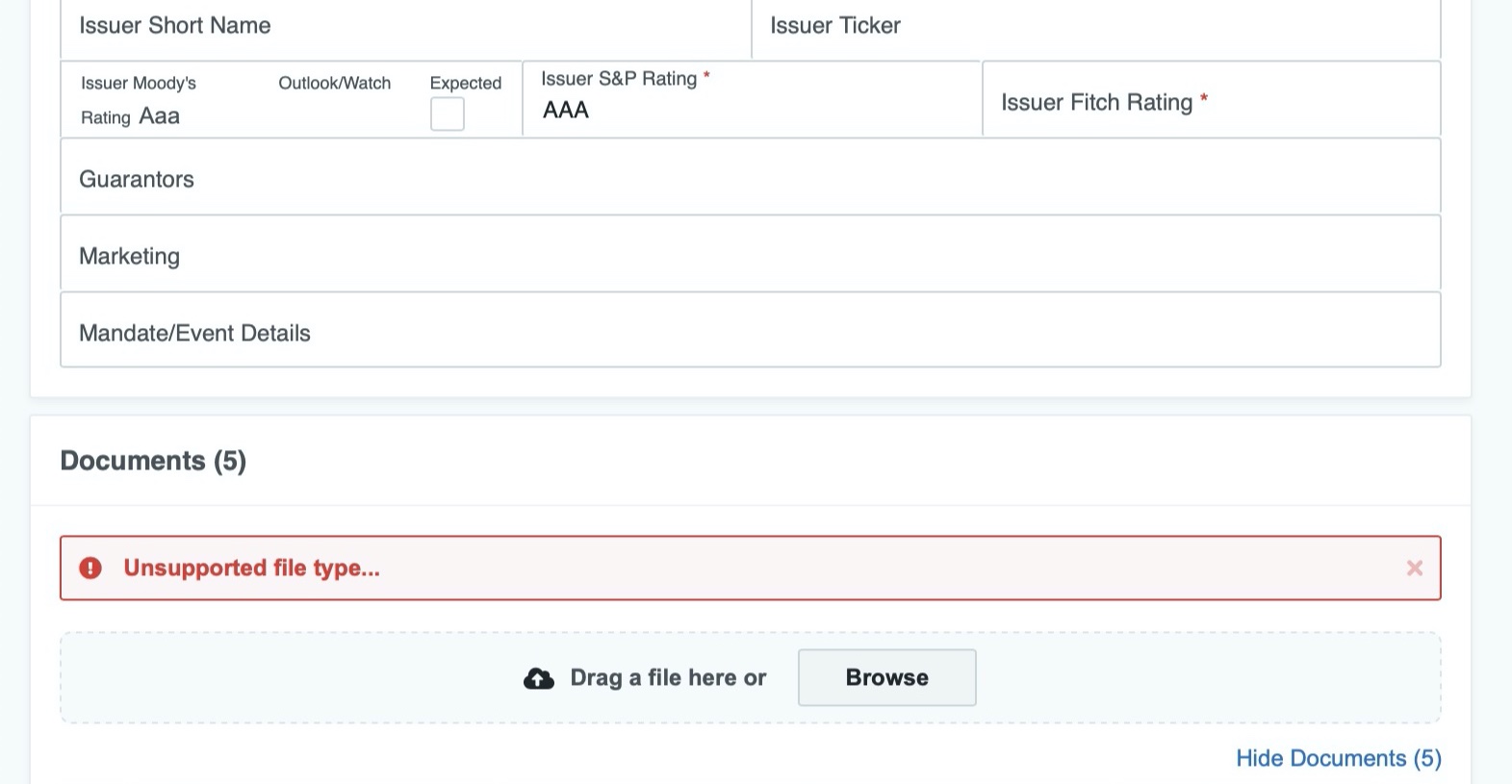
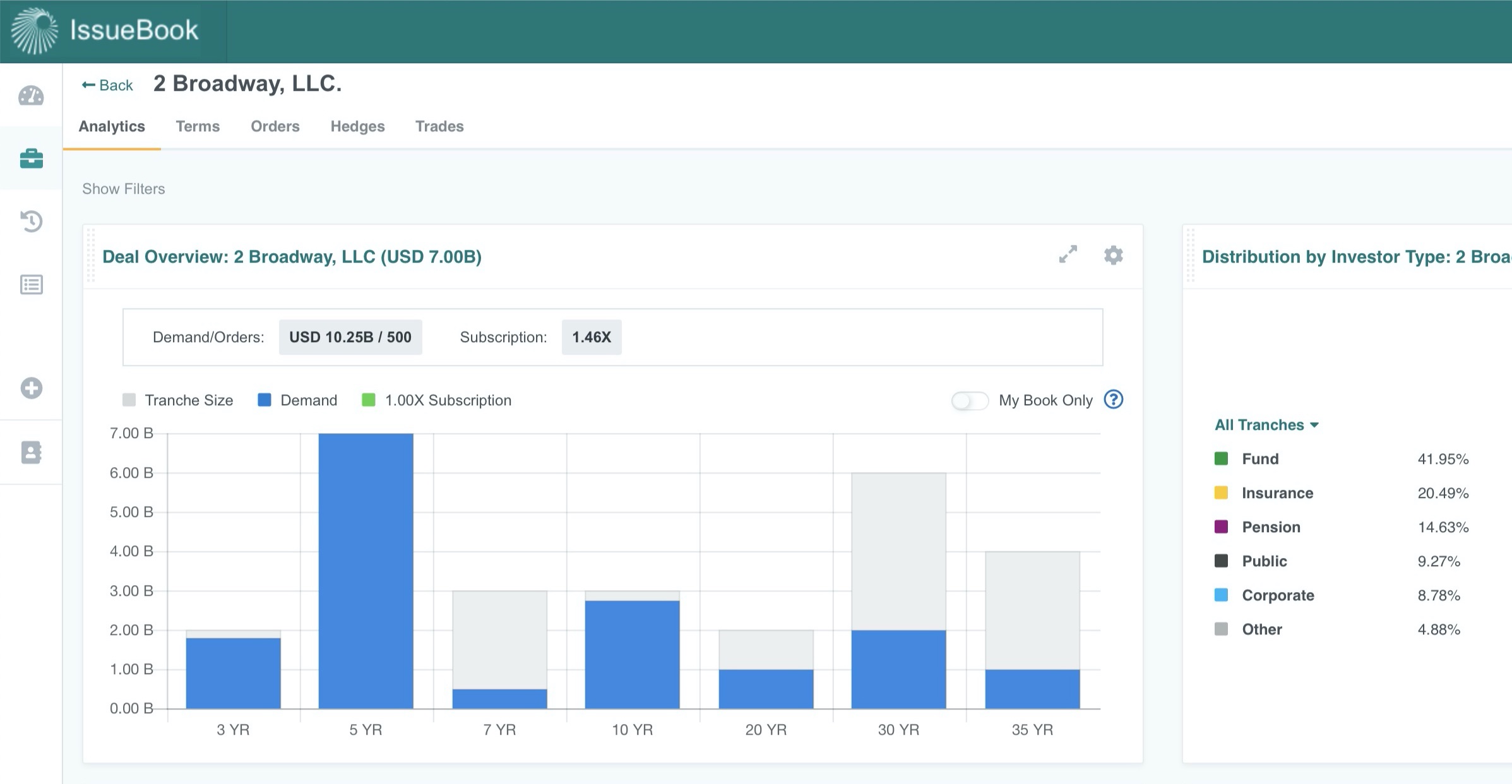
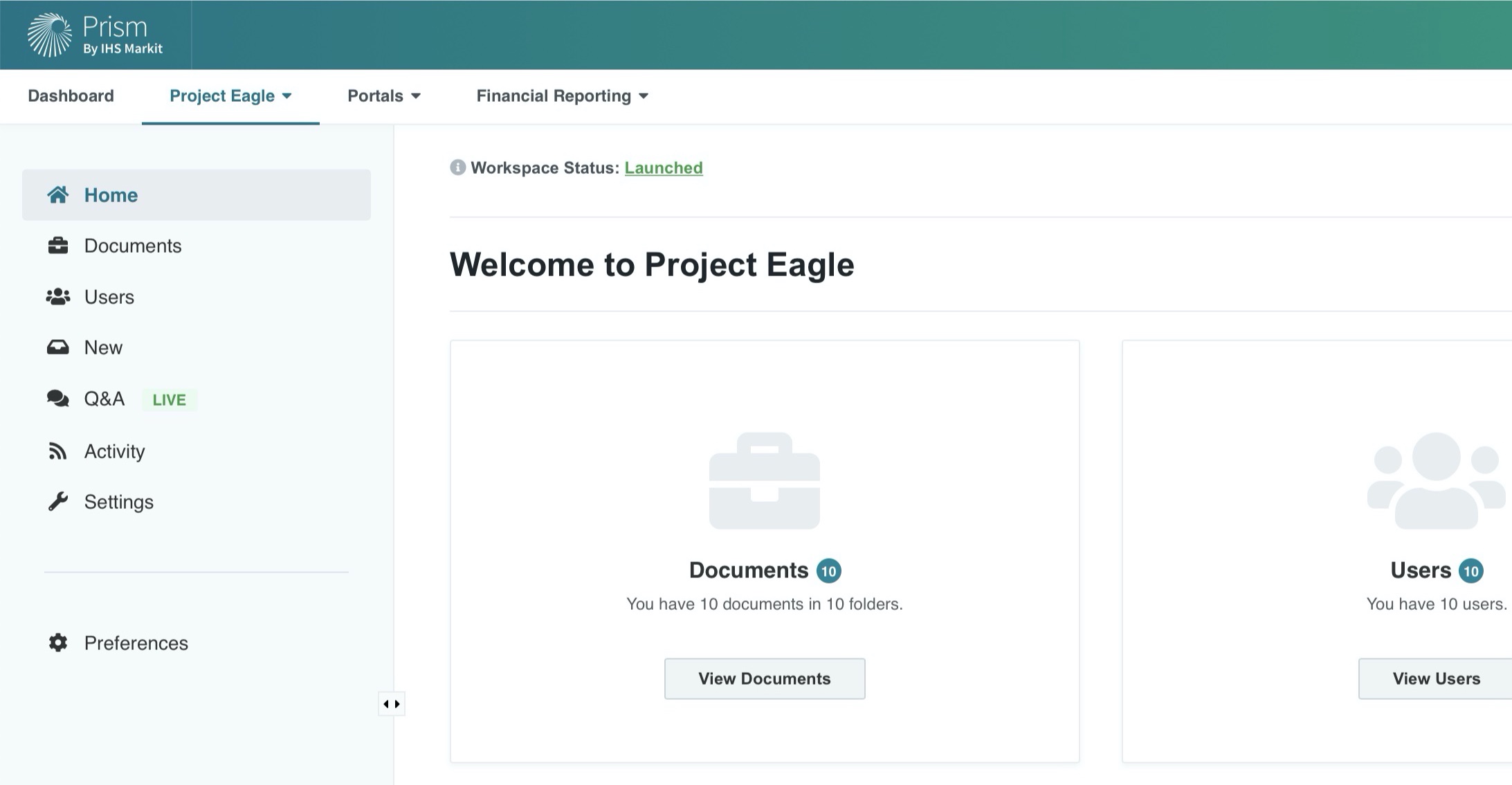
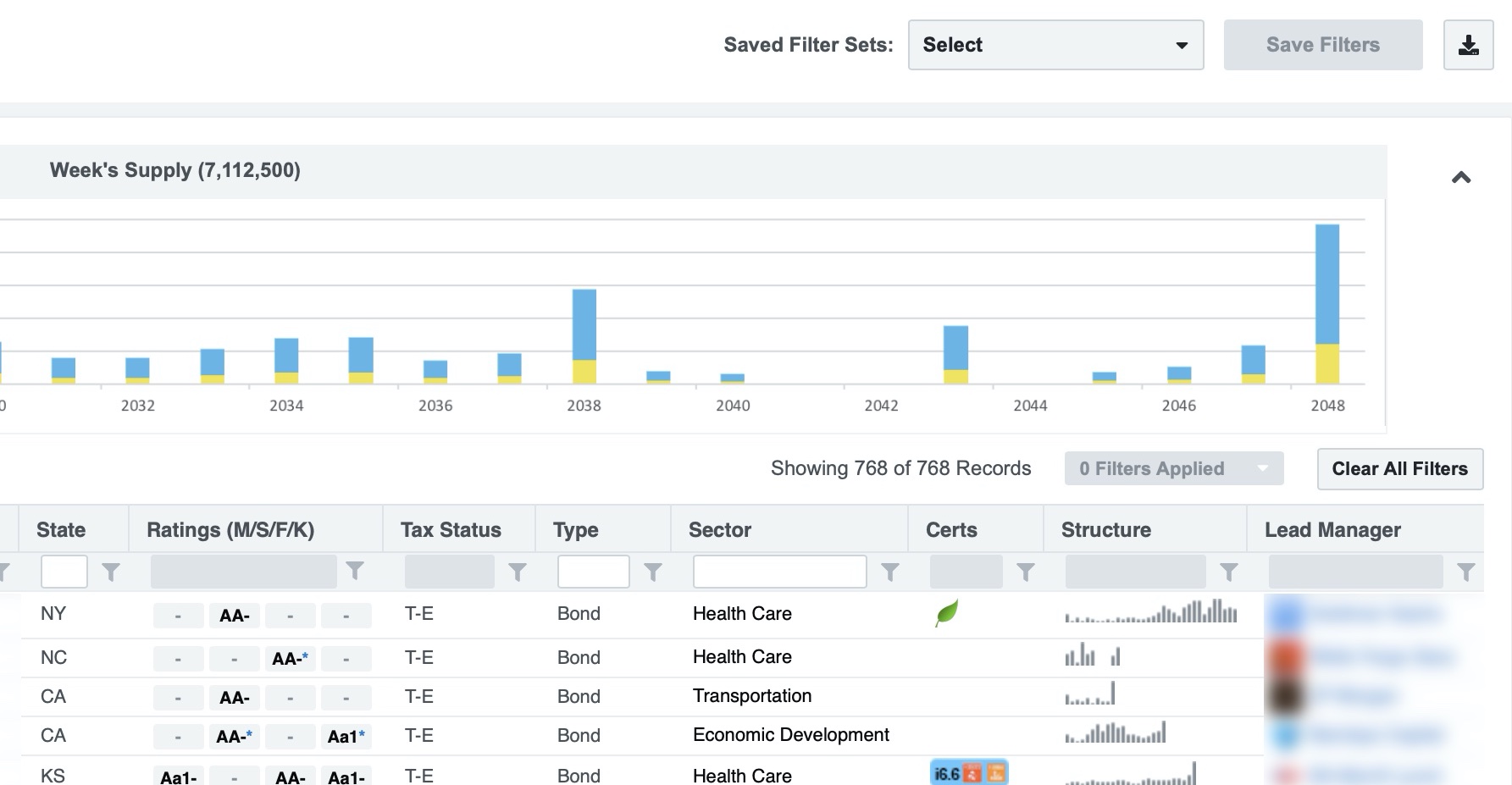
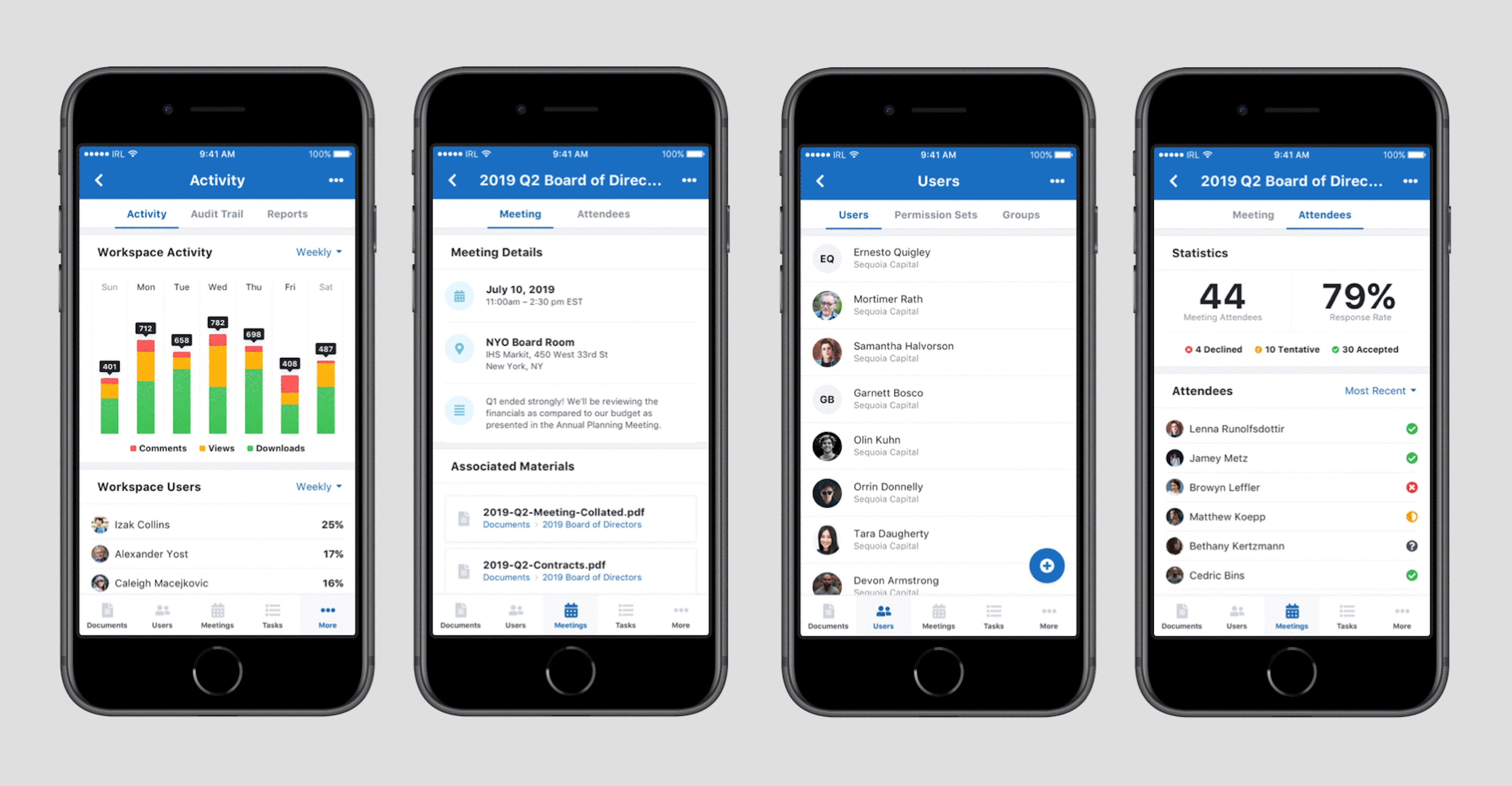
Since starting this project - There have been dozens of new applications, pages, and features launched.
I'm quite proud of the work my teams have produced. You can view a few - redacted/purposely blurry - examples below.