Project Explanation:
The core of the design system framework is html/scss. Having technology agnostic framework has served
us incredibly well.
Many teams have designers who can help build and prototype using the core code for a much faster
process. Scrum teams can then build off those prototypes and implement features regardless of their
applications technology stack.
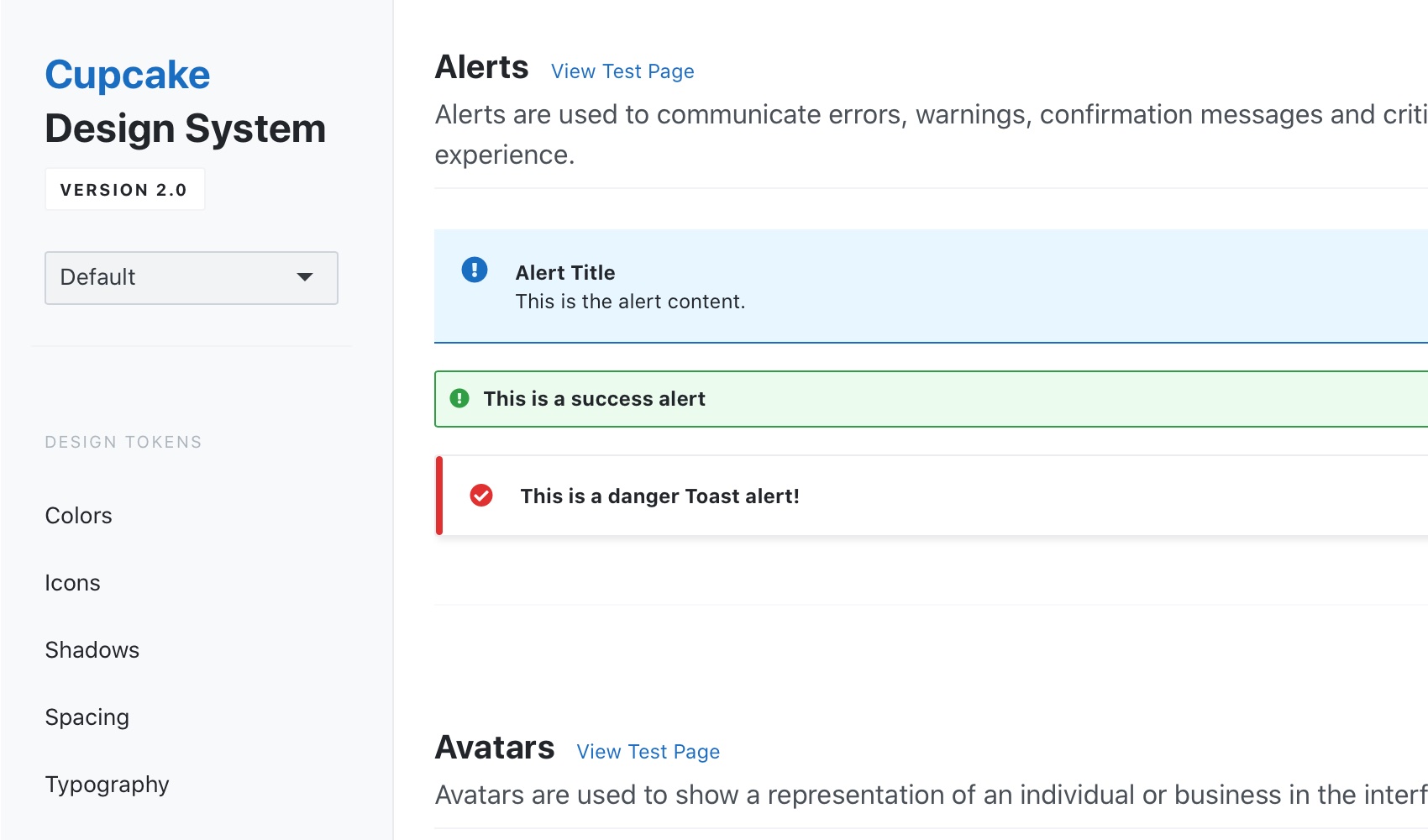
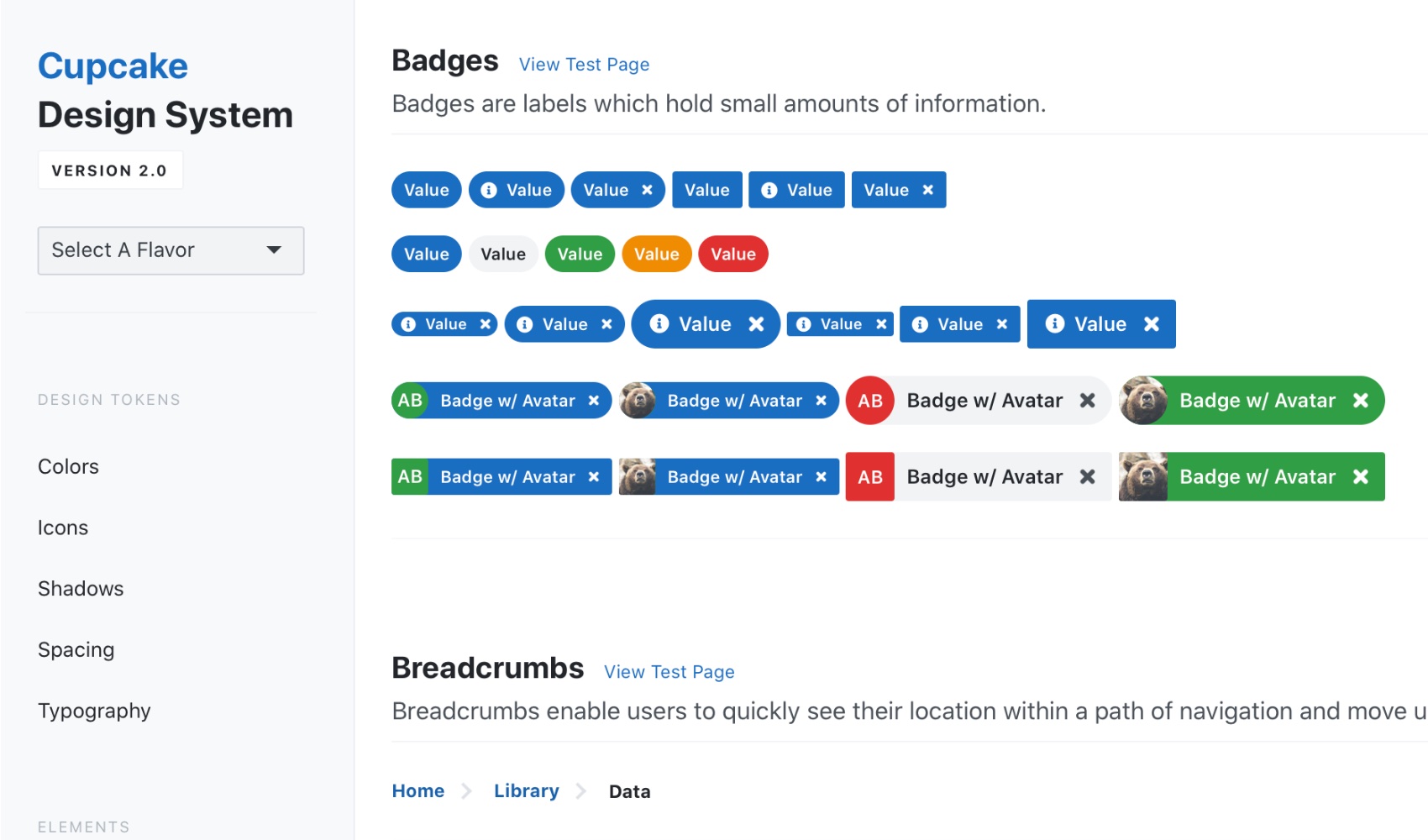
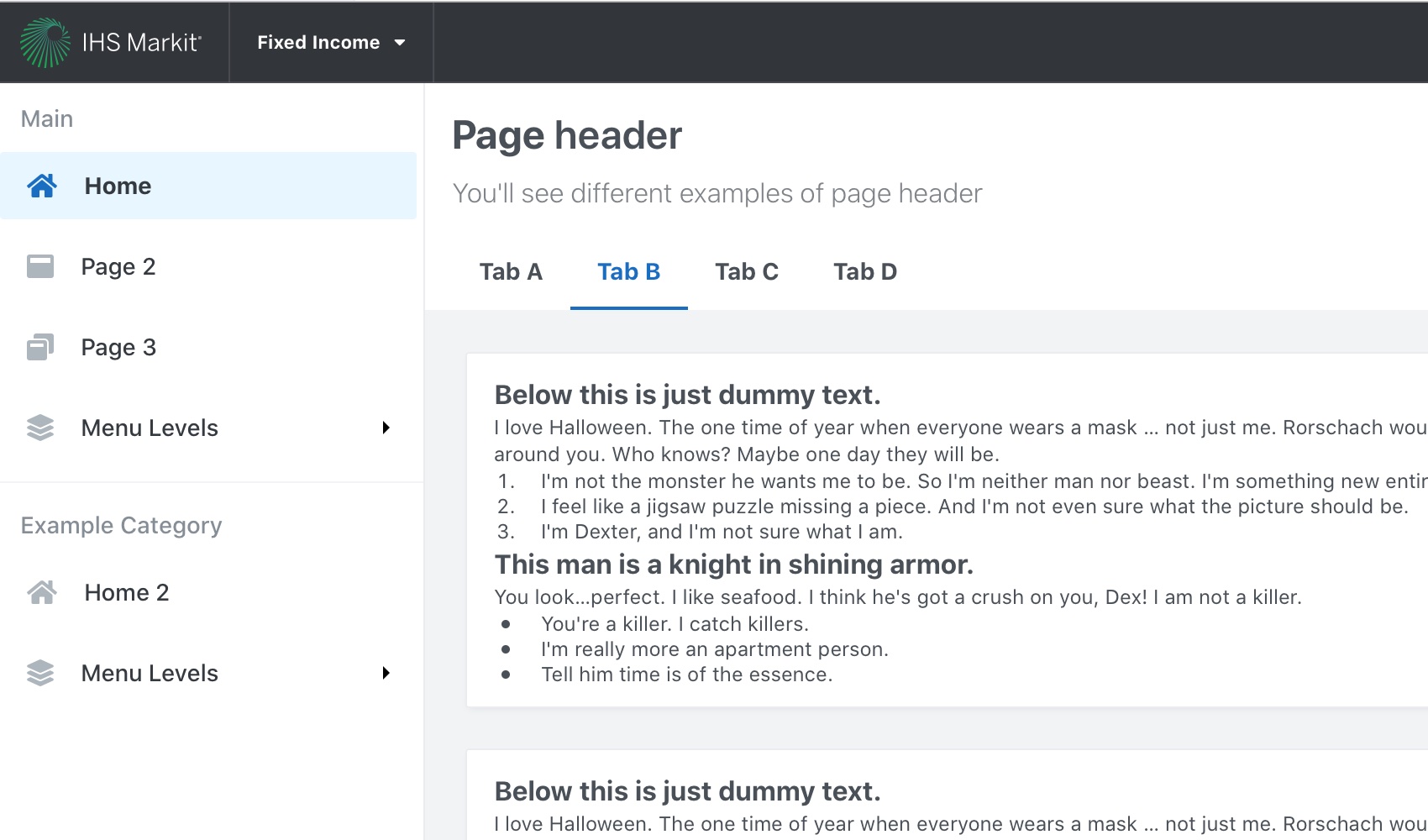
I also knew I needed a "kitchen sink" style site that could show all the elements live in the browser
so we can manage and track visual regressions as well as cross browser testing.
Starting Static.
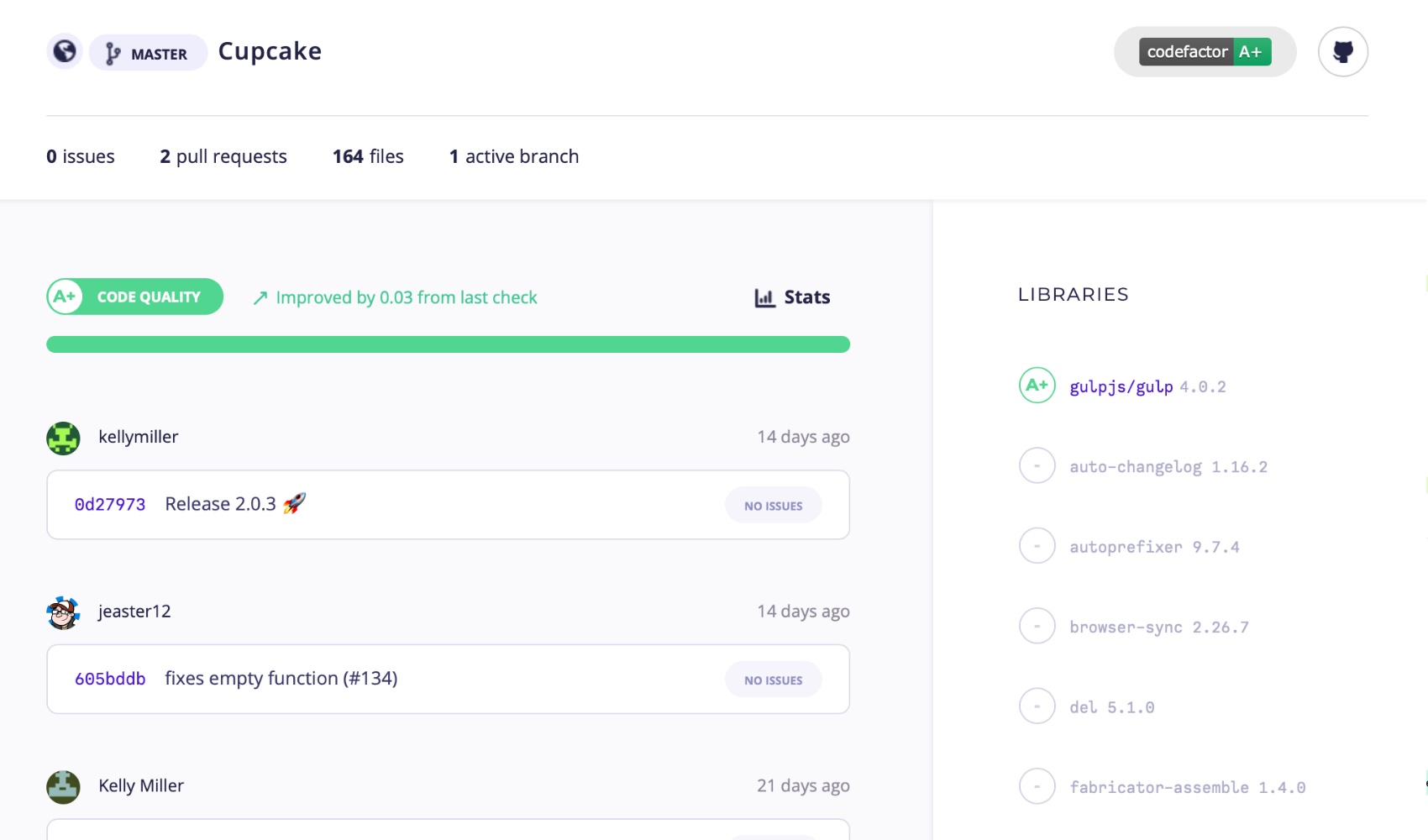
To begin with I set up static build system with gulp that utilizes the best tools for designing,
building, testing, and deploying html and css.
I used gulp and handlebars - this allowed me to use templates to loop over data to show a TON of examples
without writing the same markup over and over.
In Summary.
I am quite proud of this work. I wrote the entire library myself from the ground up and it is now being used across all Ipreo/IHS Markit apps.
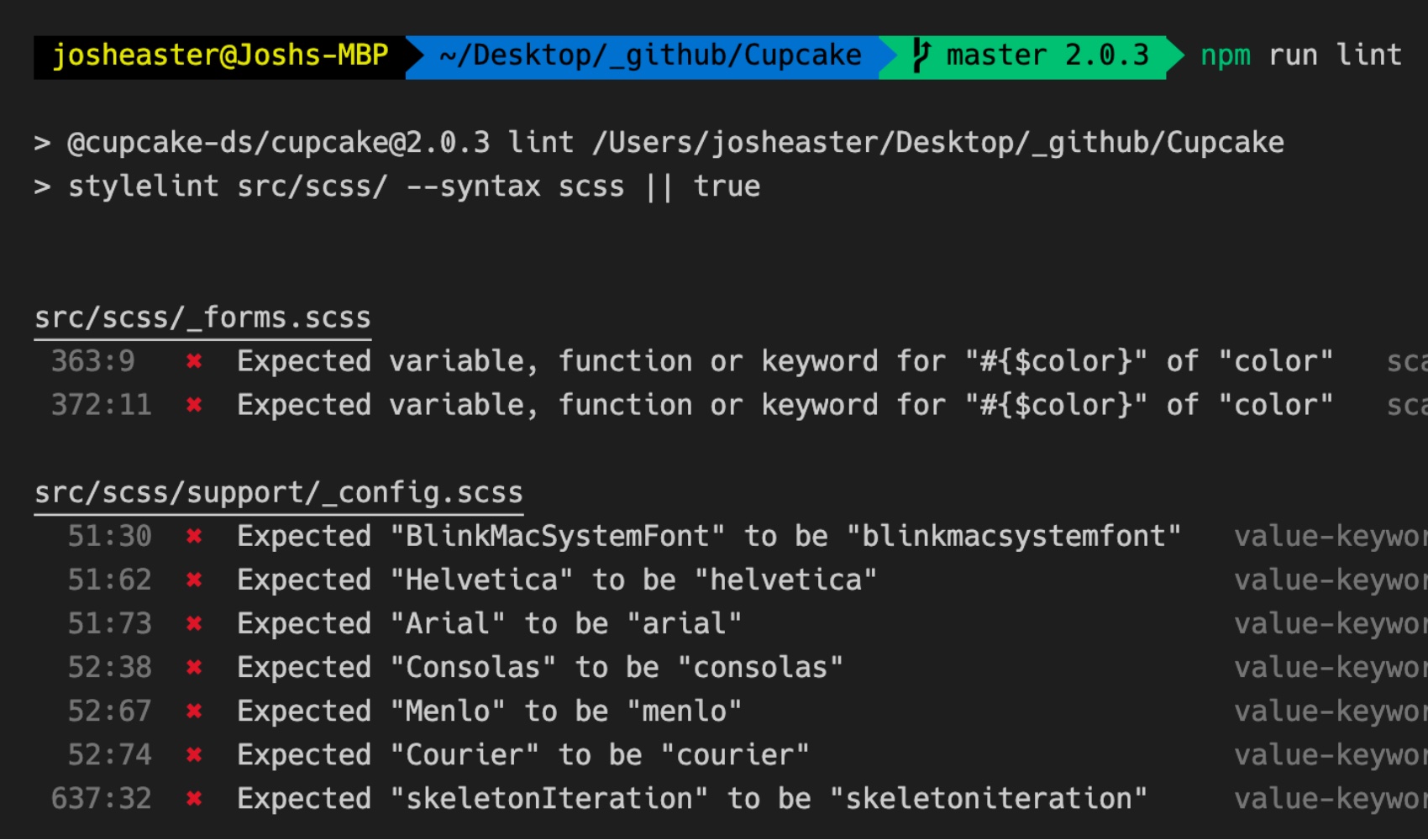
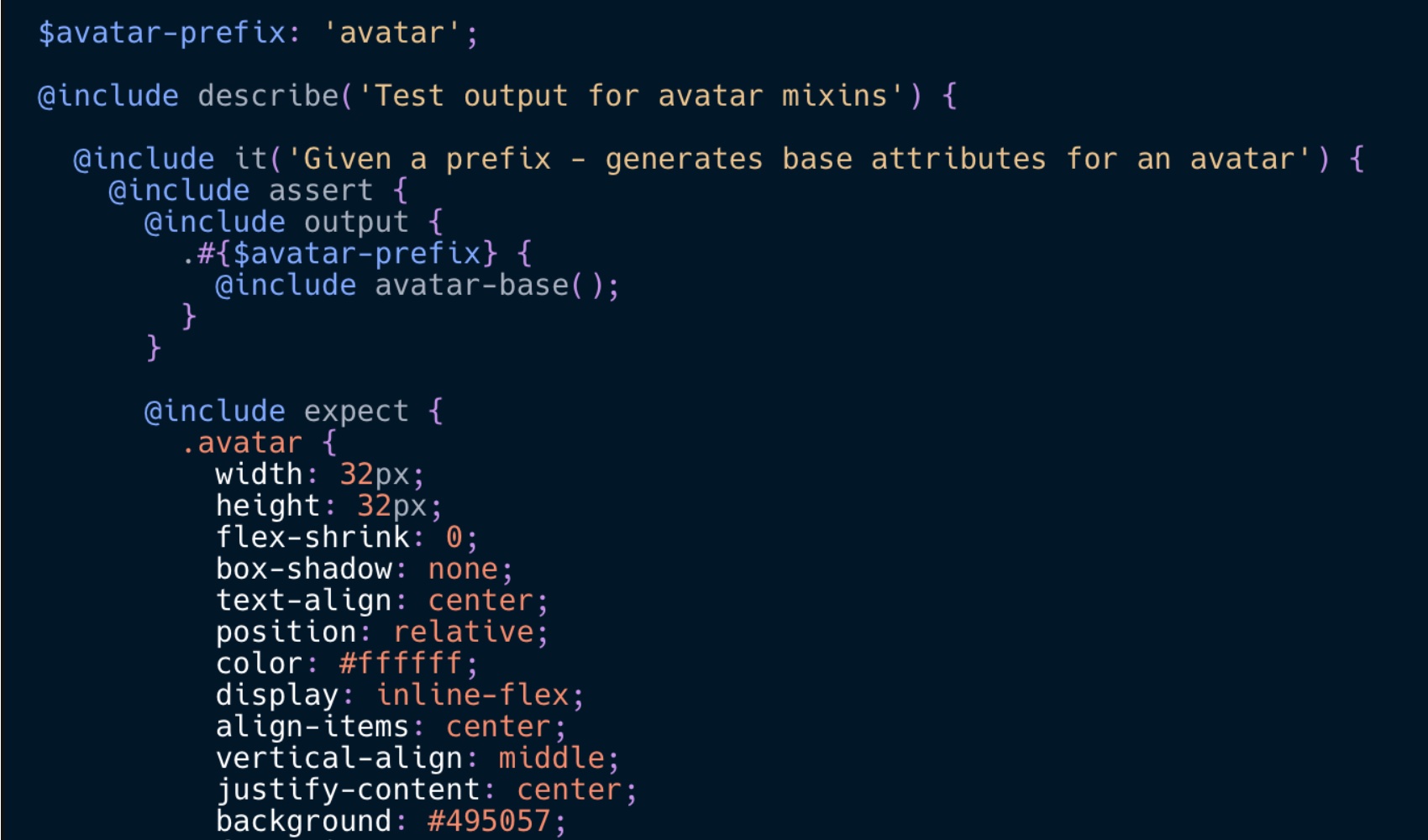
Not only did I work hard on matching designs but also providing resiliancy via testing.
The end result is a stable, trustworthy, scalable, and beautiful scss library.
Since starting this project - Ipreo was acquired by IHS Markit - Cupcake has been able to save countless hours by easily adjusting our front-end styles to match IHS marketing without rewiting styles on each application.
You can view the scss for the entire library here -
View Cupcake scss
Please note while very important - the scss is only a small part of the Cupcake Design System I currently run. Please check out the rest of the project information - such as the full case study.